ASC II Project
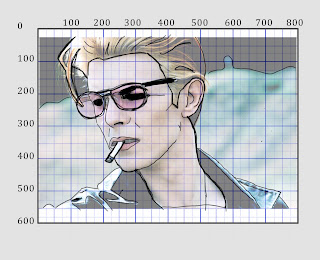
For my project, I referenced a portrait of David Bowie, and simplified the lines to create a digital image of the photograph from codes.
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//box
context.beginPath();
context.rect(0,25,800,525);
context.fillStyle='yellow';
context.fill();
context.stroke();
//glasses
//left side frame
context.beginPath();
context.moveTo(153,206);
context.lineTo(125,212.5);
context.quadraticCurveTo(125,212,132,227);
context.lineTo(170,222);
context.fillStyle='rgb(0,100,100)';
context.fill();
context.stroke();
//hair
context.beginPath(0);
context.moveTo(112.5,25);
context.quadraticCurveTo(50,80,80,120);
context.quadraticCurveTo(100,215.5,135,230);
context.quadraticCurveTo(90,160,110,112.5);
context.quadraticCurveTo(132.5,120,150,150);
context.lineTo(160,100);////Hair line starts for face structure
context.lineTo(187.5,87.5);
context.lineTo(200,90);
context.quadraticCurveTo(265.5,75,335,75);
context.lineTo(375,100);
context.lineTo(412.5,200);
context.lineTo(412.5,235.5);
context.lineTo(425,250);
context.lineTo(435.5,185.5);
context.quadraticCurveTo(485.5,140,500,145);
context.quadraticCurveTo(510,150,510,165.5); //ear end right
context.lineTo(520,125);
context.quadraticCurveTo(520,75,460,25);
//scontext.lineTo(112.5,25);
context.fillStyle='orange';
context.fill(); ///end of hair
context.stroke();
//HAIRLINES
context.beginPath();//by the forehead
context.moveTo(135,230);
context.quadraticCurveTo(74,135,138,62.5);
//context.lineTo(137.5,62.5);
context.stroke();
context.beginPath();//by the ear
context.moveTo(412.5,235.5);
context.lineTo(390,255);
context.stroke();
context.beginPath();//by forehead white fill
context.moveTo(90.5,125.5);
context.quadraticCurveTo(60,70,100,65.5);
context.quadraticCurveTo(90,80,90.5,125.5);
context.fillStyle='yellow';
context.fill();
context.stroke();
context.beginPath();//pair one
context.moveTo(145,50);
context.quadraticCurveTo(150,65,175,75);
context.stroke();
context.beginPath();//pair two
context.moveTo(150,30);
context.quadraticCurveTo(160,45,175,50);
context.stroke();
context.beginPath();
context.moveTo(205,80);
context.quadraticCurveTo(205,50,220,35);
context.quadraticCurveTo(210,55,217.5,77);
context.stroke();
context.beginPath();
context.moveTo(237.5,62.5);
context.quadraticCurveTo(245,37.5,262.5,25);
context.stroke();
context.beginPath();
context.moveTo(287.5,62.5);
context.quadraticCurveTo(310,37.5,340,25);
context.stroke();
context.beginPath();
context.moveTo(375,25);
context.quadraticCurveTo(360,40,335,47);
context.quadraticCurveTo(360,47,400,25);
context.stroke();
context.beginPath();
context.moveTo(380,80);
context.bezierCurveTo(400,90,437.5,47,467.5,47);
context.stroke();
context.beginPath();
context.moveTo(428,125);
context.quadraticCurveTo(452,100,480,125);
context.lineTo(428,125);
context.stroke();
context.beginPath();///the lil hair right of ear
context.moveTo(500,240.5);
context.lineTo(485,310);
context.quadraticCurveTo(480,298,475,270);
context.quadraticCurveTo(480,270,500,240.5);
context.fillStyle='orange';
context.fill();
context.stroke();
//////HAIR DONE
////shirt middle
context.beginPath();
context.moveTo(266,424)
context.lineTo(218,497);
context.quadraticCurveTo(287.5,525,300,523);
context.bezierCurveTo(310,527,275,525,250,535);
context.quadraticCurveTo(225,535,210,520);
context.lineTo(250,520);
context.quadraticCurveTo(210,490,190,510);
context.quadraticCurveTo(190,525,240,550);
context.lineTo(380,550);
context.lineTo(348,520);
context.lineTo(302,430);
context.fillStyle='rgb(0,0,100)';
context.fill();
context.stroke();
//FACE STRUCTURE
context.beginPath();
context.moveTo(150,150);
context.lineTo(160,100);////Hair line starts for face structure
context.lineTo(187.5,87.5);
context.lineTo(200,90);
context.quadraticCurveTo(265.5,75,335,75);
context.lineTo(375,100);
context.lineTo(412.5,200);
context.lineTo(412.5,235.5);
context.lineTo(425,250);
context.lineTo(435.5,185.5);
context.quadraticCurveTo(480,125,503,145);
context.quadraticCurveTo(510,150,510,165.5);
context.quadraticCurveTo(515,240,475,270);
context.quadraticCurveTo(490,320,487.5,360);
context.bezierCurveTo(490,440,578,499,580,550);
context.lineTo(380,550);
context.lineTo(348,520);
context.lineTo(302,430);
context.quadraticCurveTo(255,447,200,327);
context.quadraticCurveTo(180,300,160,223);
context.quadraticCurveTo(150,215,155,190);
context.lineTo(150,150);
context.fillStyle='pink';
context.fill();
//ear lobe line
context.beginPath();
context.moveTo(475,270);
context.quadraticCurveTo(450,287.5,445,265);
context.stroke();
//ear inner outline
context.beginPath();
context.moveTo(455,205);
context.bezierCurveTo(455,175,490,150,500,160);
context.quadraticCurveTo(510,167,503,200);
context.quadraticCurveTo(496,235,473,250);
context.stroke();
context.beginPath();
context.moveTo(460,190);
context.quadraticCurveTo(485,215,465,235);
context.stroke();
context.beginPath();
context.moveTo(453,215)
context.bezierCurveTo(453,225,450,228,452,237.5);
context.quadraticCurveTo(458,247,453,250);
context.stroke();
//chin
context.beginPath();
context.moveTo(302,430);
context.quadraticCurveTo(383,410,426,337.5);
context.stroke();
context.beginPath(); //tiny jaw line
context.moveTo(430,324);
context.quadraticCurveTo(435,310,435,293);
context.stroke();
//lips
context.beginPath(); //outer
context.moveTo(218.5,360);
context.quadraticCurveTo(225,321,248,330);
context.quadraticCurveTo(262.5,319,321,345);
context.bezierCurveTo(276,376,251,374,218.5,360);
context.fillStyle='rgb(255,110,110)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(225,355);
context.quadraticCurveTo(265,365,306,347);
context.bezierCurveTo(275,335,262.5,348,249,345);
context.quadraticCurveTo(230,340,225,355);
context.fillStyle='rgb(50,10,10)';
context.fill();
//cigarette
context.beginPath();
context.moveTo(249,345);
context.lineTo(205,407);
context.quadraticCurveTo(210,412.5,220,416);
context.lineTo(274,341.5);
context.quadraticCurveTo(255,347,249,345);
context.fillStyle='white';
context.fill();
context.stroke();
//cigaretee tip
context.beginPath();
context.moveTo(205,407);
context.quadraticCurveTo(210,412.5,220,416);
context.lineTo(230,402);
context.quadraticCurveTo(225,395,214,394);
context.lineTo(205,407);
context.fillStyle='gray';
context.fill();
//nose
context.beginPath();
context.moveTo(222,220);
context.quadraticCurveTo(190,299,225,310);
context.stroke();
context.beginPath();
context.moveTo(240,300);
context.quadraticCurveTo(262,285,260,297);
context.stroke();
context.beginPath();
context.moveTo(275,296);
context.quadraticCurveTo(285,285,280,280);
context.stroke();
//mouth outline
context.beginPath();
context.moveTo(298,290);
context.lineTo(318,311);
context.stroke();
context.beginPath();
context.moveTo(220,310);
context.lineTo(215,330);
context.stroke();
///eye
////right
context.beginPath();
context.moveTo(350,210);
context.quadraticCurveTo(340,185,265,215);
context.quadraticCurveTo(280,240,350,210);
context.fillStyle='black';
context.fill();
//context.stroke();
context.beginPath();
context.moveTo(265,215);
context.bezierCurveTo(283,220,310,170,345,197);
context.lineTo(338,184);
context.quadraticCurveTo(300,167,255,201);
context.lineTo(265,215);
context.fillStyle='black';
context.fill();
context.stroke();
////left eye
context.beginPath();
context.moveTo(221,220);
context.lineTo(216,212);
context.quadraticCurveTo(187.5,210,160,225);
context.lineTo(163,235);
context.quadraticCurveTo(182,248,221,220);
context.fillStyle='black';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(153,209);
context.lineTo(185,200);
context.lineTo(190,204);
context.lineTo(155,219);
context.fillStyle='black';
context.fill();
context.stroke();
//glassess frame
context.beginPath();
context.moveTo(428,152);
context.lineTo(325,168.5);
context.bezierCurveTo(280,160,240,175,230,185);
context.lineTo(187,199);
context.quadraticCurveTo(130,185,125,225);
context.quadraticCurveTo(130,285,175,275);
context.bezierCurveTo(207,268,210,225,200,205);
context.lineTo(225,197);
context.quadraticCurveTo(255,260,300,248);
context.quadraticCurveTo(350,235,330,185);
context.lineTo(430,168);
context.fillStyle='rgba(0,100,100,.25)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(322,175);
context.quadraticCurveTo(343,230,302,243.5);
context.quadraticCurveTo(257,255,234,202);
context.quadraticCurveTo(230,180,284,173.5);
context.quadraticCurveTo(300,172,322,175);
context.fillStyle='rgba(255,0,0,.25)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(185,205);
context.bezierCurveTo(117.5,173,117,270,159,272);
context.bezierCurveTo(190,277,220,225,185,205);
context.fillStyle='rgba(255,0,0,.25)';
context.fill();
context.stroke();
////clothes
context.beginPath();
context.moveTo(17,550);
context.quadraticCurveTo(35,523,50,550);
context.lineTo(100,517);
context.quadraticCurveTo(135,480,175,482);
context.quadraticCurveTo(182,470,190,470);
context.bezierCurveTo(199,470,225,440,263,422);
context.quadraticCurveTo(264,423,266,424);
context.lineTo(218,497);
context.quadraticCurveTo(287.5,525,300,523);
context.bezierCurveTo(310,527,275,525,250,535);
context.quadraticCurveTo(225,535,210,520);
context.lineTo(250,520);
context.quadraticCurveTo(210,490,190,510);
context.quadraticCurveTo(190,525,240,550);
context.lineTo(200,550);
context.bezierCurveTo(165,465,153,550,100,525);
context.lineTo(125,550);
context.fillStyle='blue';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(200,550);
context.bezierCurveTo(165,465,153,550,100,525);
context.lineTo(125,550);
context.fillStyle='rgb(0,0,90)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(487.5,360);
context.bezierCurveTo(490,440,578,499,580,550);
context.lineTo(675,550);
context.lineTo(487.5,360);
context.fillStyle='rgb(0,0,100)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(720,500);
context.quadraticCurveTo(765,526,770,550);
context.lineTo(700,550);
context.fillStyle='rgb(0,0,80)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(605,460);
context.quadraticCurveTo(665,455,750,505);
context.lineTo(720,550);
context.lineTo(676,550);
context.fillStyle='rgb(0,0,130)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(675,550);
context.lineTo(487.5,360);
context.bezierCurveTo(530,375,660,505,676,550);
context.fillStyle='rgb(0,0,255)';
context.fill();
context.stroke();
context.beginPath();
context.moveTo(620,473);
context.lineTo(720,505);
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>




Comments
Post a Comment